Cet article est un making of de l’illustration “Autoportrait 1k0 2k16“.
Vous trouverez ici des explications quant aux procédés utilisés pour la modélisation de la scène, la création de textures ainsi que les différentes étapes de rendu et de compositing.
Vous aurez aussi accès à des vidéos time lapse et objets 3D visibles dans votre navigateur.
Navigation
Modélisation
Avec le temps, l’étape de modélisation devient de plus en plus facile. Ici j’en ai profité pour recycler des modèles du projet “Noël en Alsace” que j’ai ajusté par endroit pour obtenir une meilleure définition des meshes, comme par exemple la façade sur laquelle le personnage se tient debout.
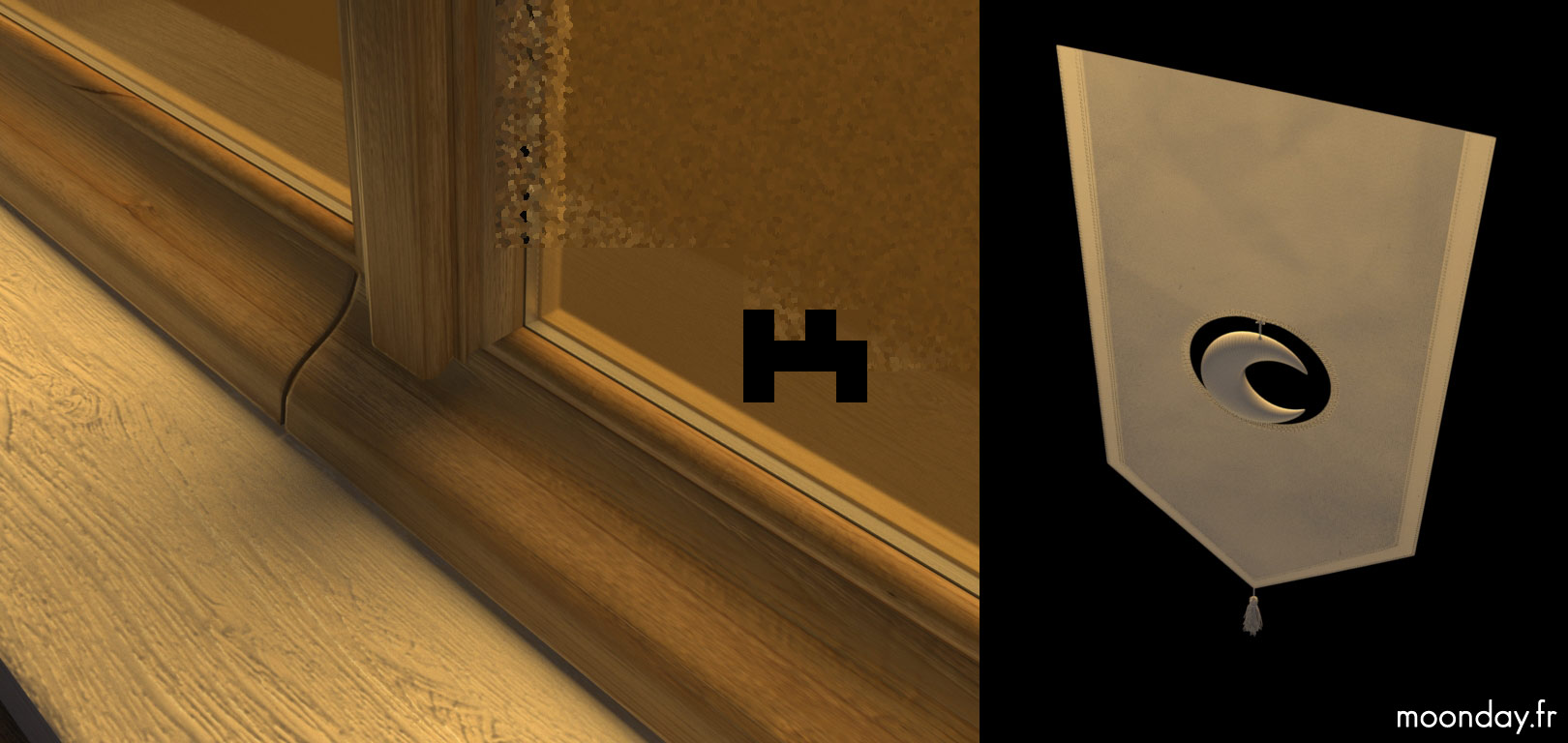
Le reste du décor était plutôt rapide à modéliser, principalement à base de boites et splines, des vitrines et fenêtres ont pu facilement être créées, le tout basé sur des références photographiques.
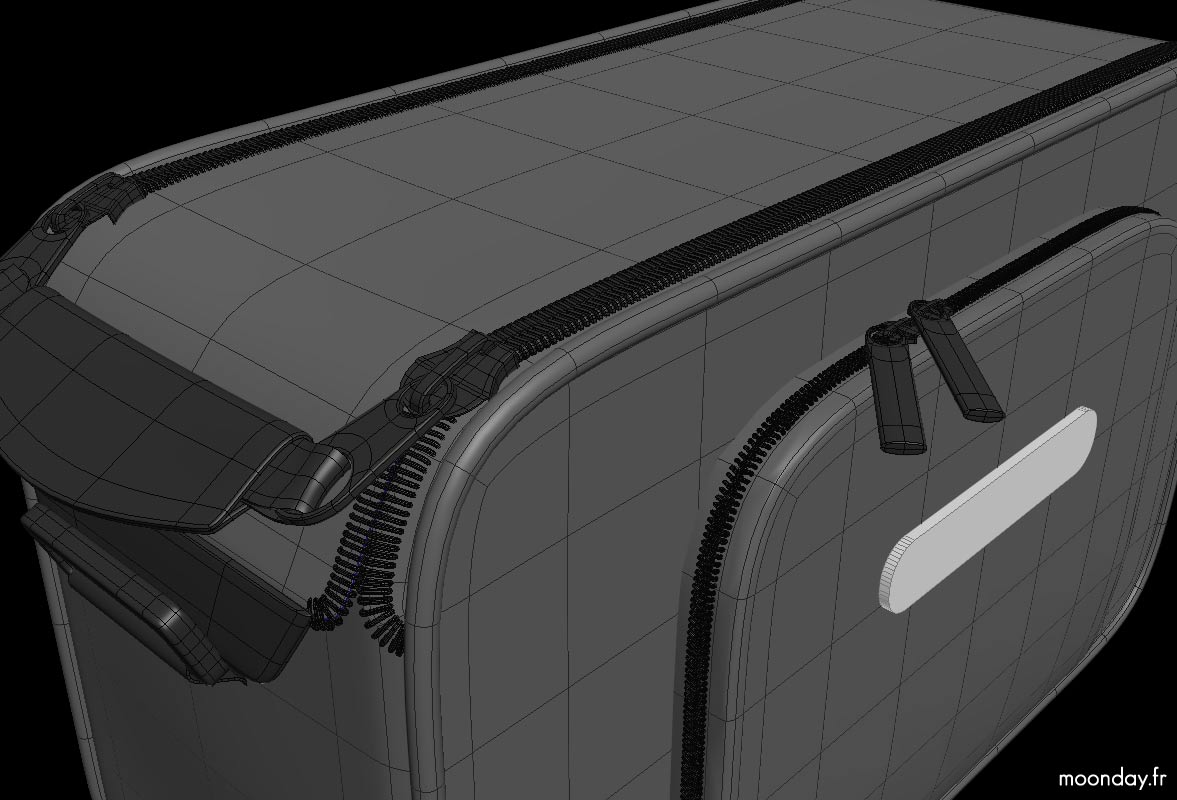
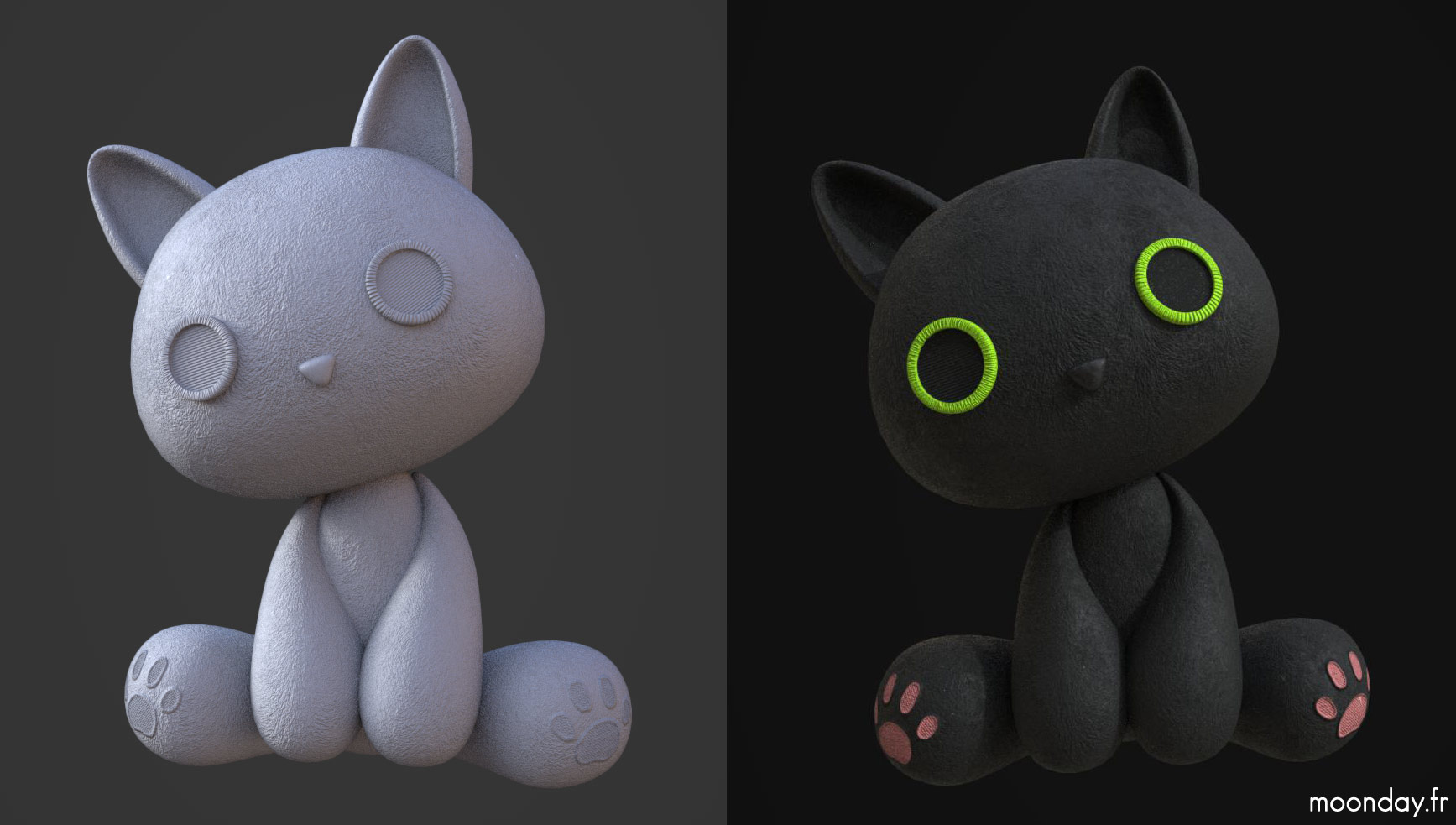
Cependant la création d’accessoires a prit un peu plus de temps, l’appareil photo, étant donné qu’il servira pour un prochain projet, animé cette fois, a été modélisé et texturé dans sa quasi totalité en utilisant un workflow Sub-D modelling. Il en est de même pour la peluche de chat.
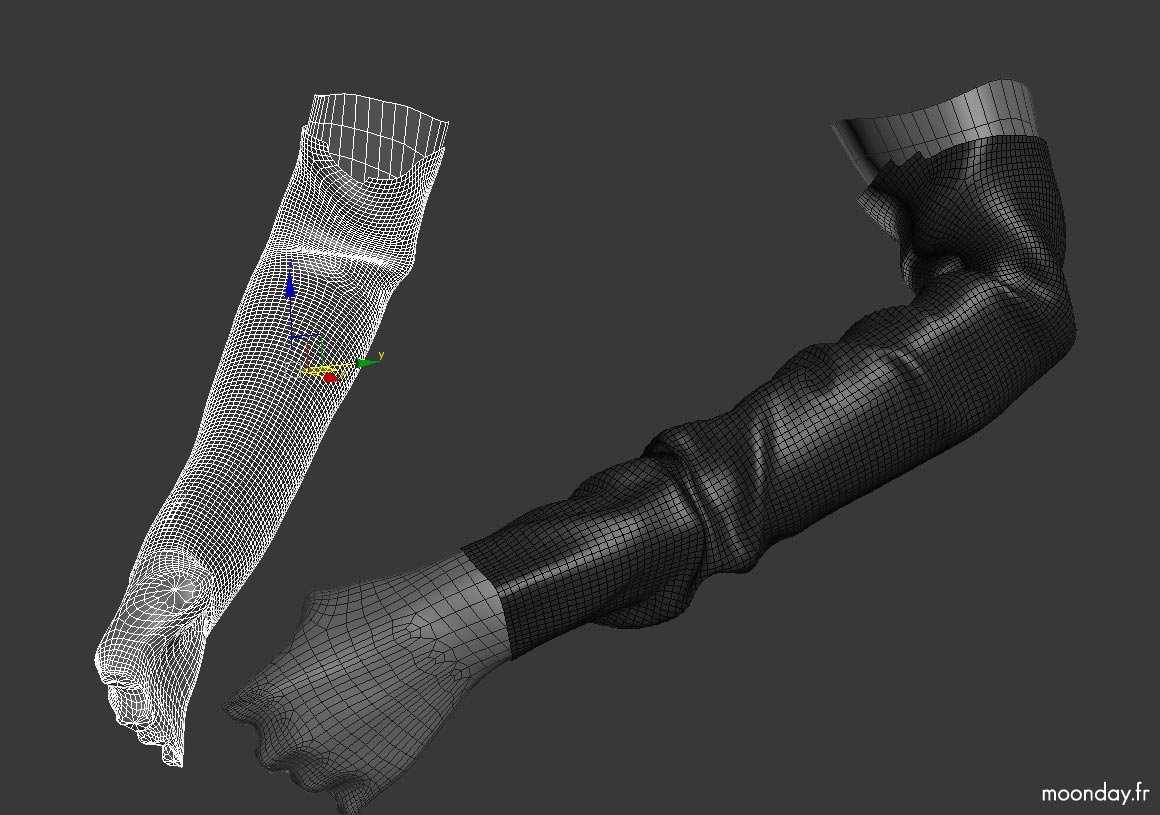
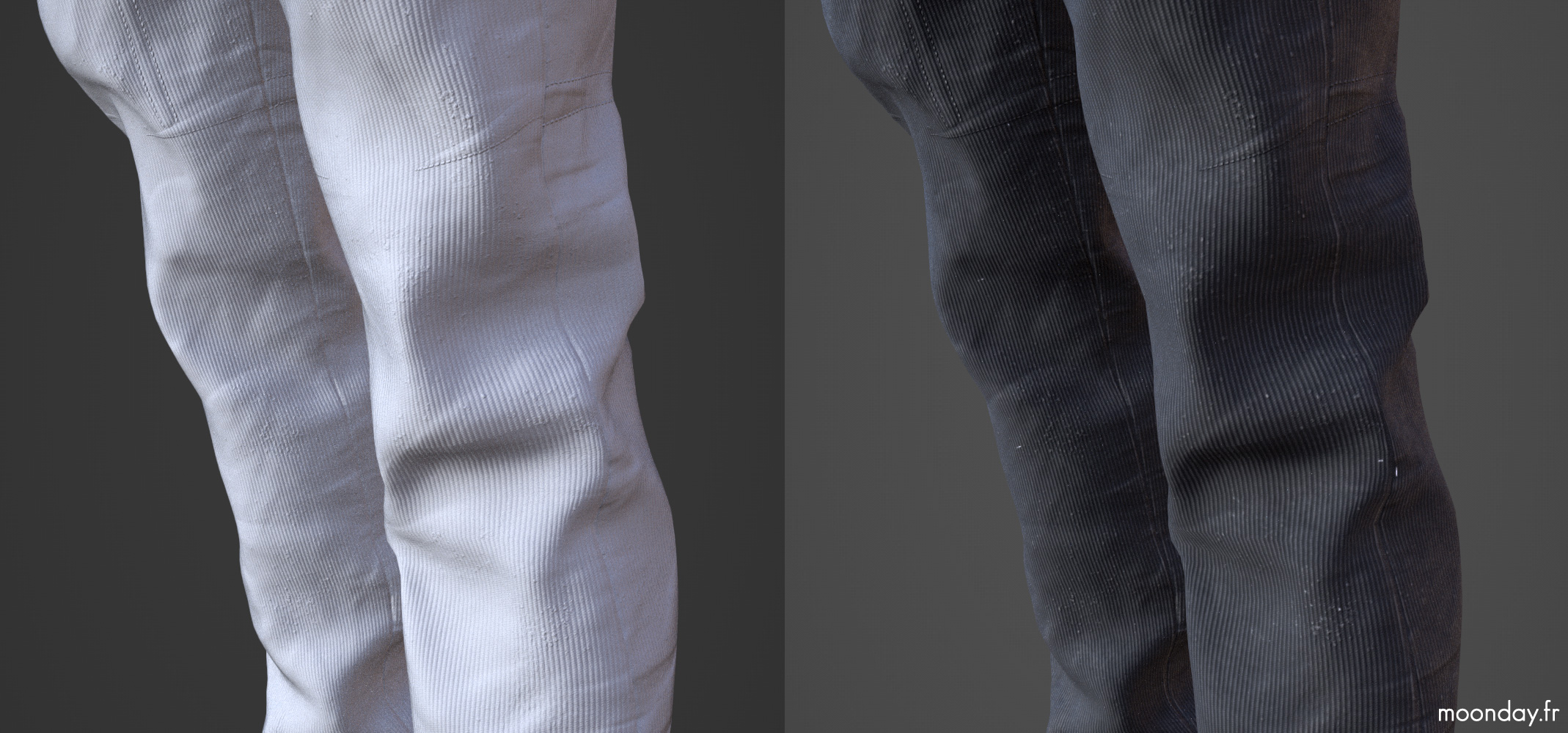
Inspirés par mes vêtements actuels, le pantalon et le sweatshirt ont été créés à la manière de vrais vêtements. Création de patrons à plat en splines puis une simulation à été lancée pour habiller le personnage, une seconde simulation a été lancée pour mettre le personnage en position, enfin, d’autres petites simulations ici et là ont été lancée pour ajuster certains plis.
Voici une vidéo démontrant le procédé d’ajustement live lors d’une simulation de vêtements:
Textures
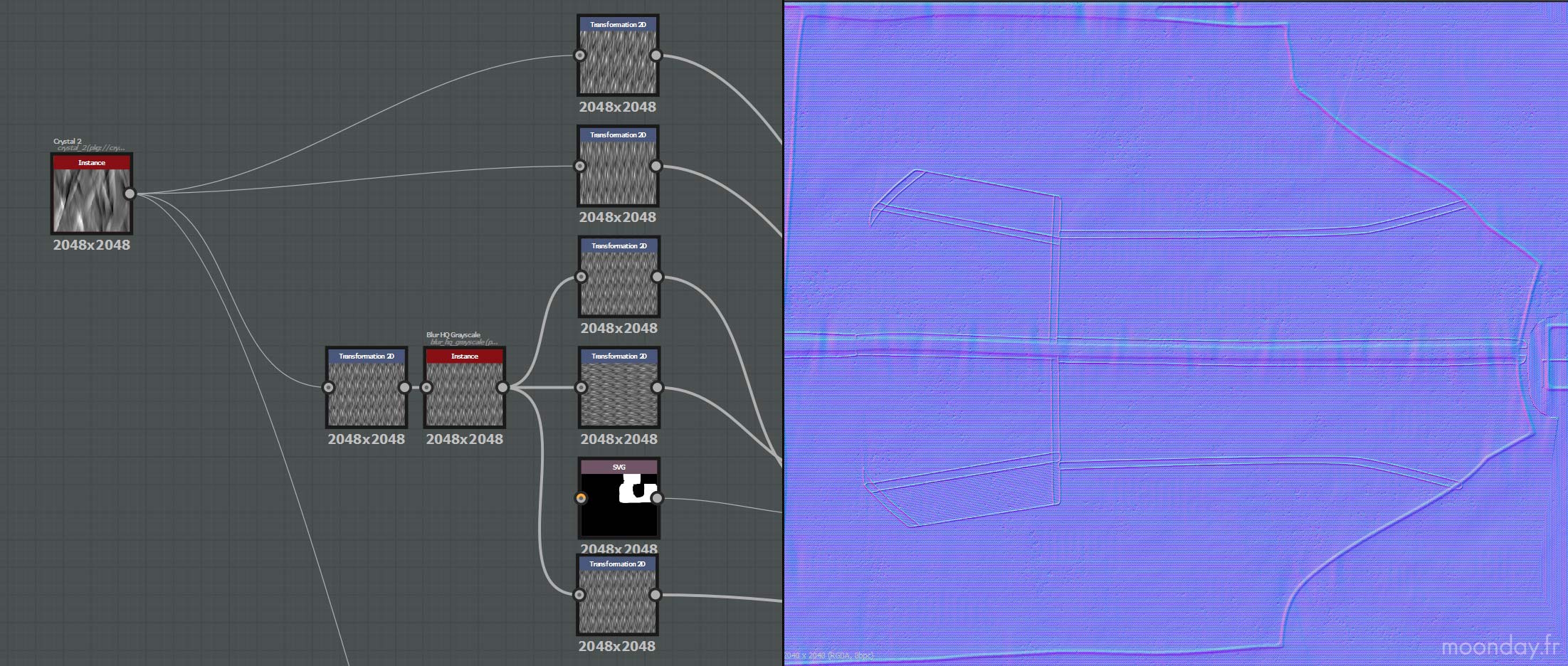
Substance Designer était pratiquement le seul logiciel ayant aidé à créer les textures de ma scène. J’ai passé un bon nombre d’heures à ajuster le normal bump du sweatshirt avant de pouvoir en extraire quelques informations pour créer la texture de diffuse. Certains nodes comme “Cloth wear” ont facilité le procédé d’usure par endroit, donnant à certains plis une teinte plus claire. Pour ajouter du réalisme, j’ai importé quelques textures faites maison de plis (rendues bouclable à l’aide de B2M) et autres poils que j’ai ensuite dispersé via le node splatter. Mis à part ces quelques textures importées, le gros du travail a été fait grâce aux différents générateurs de SD.
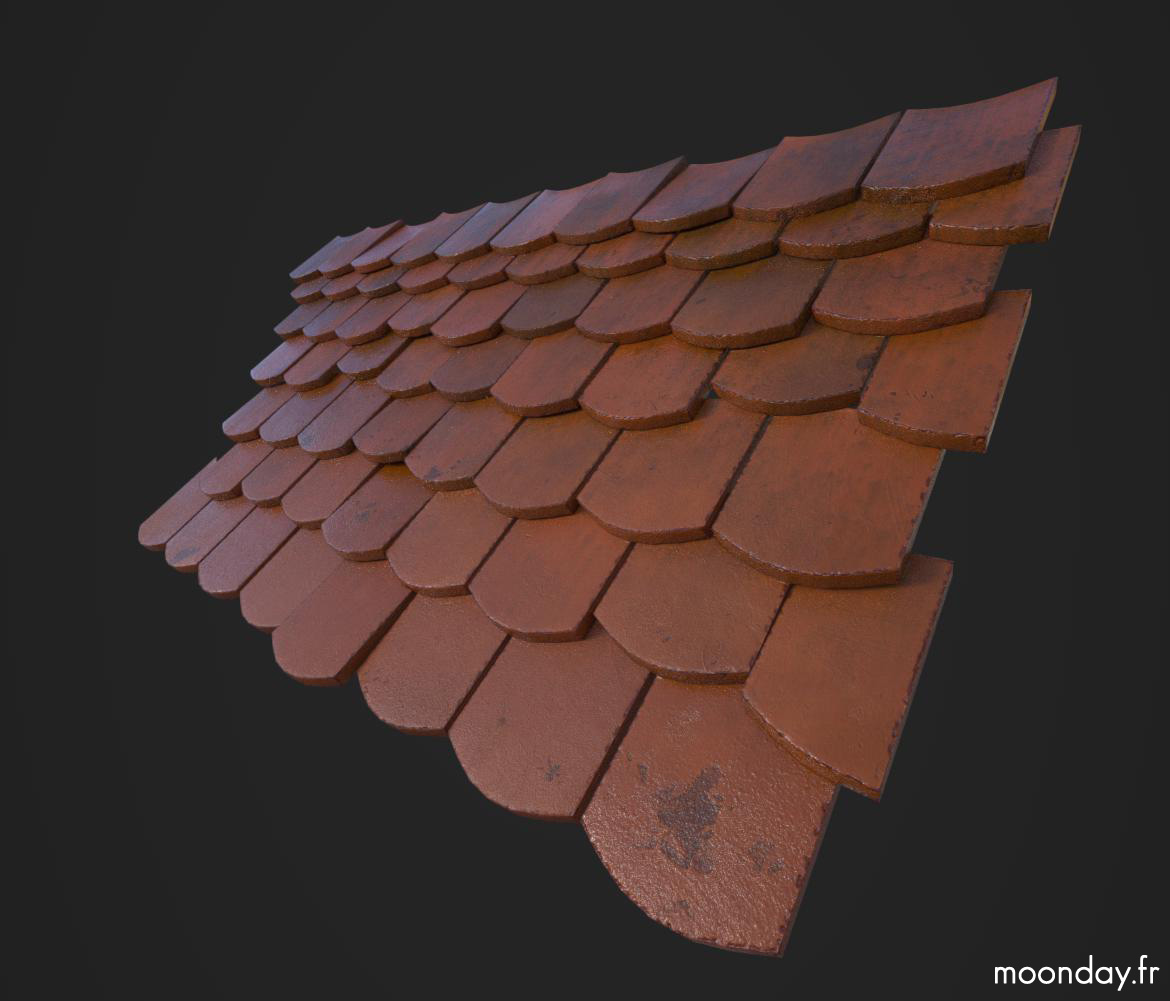
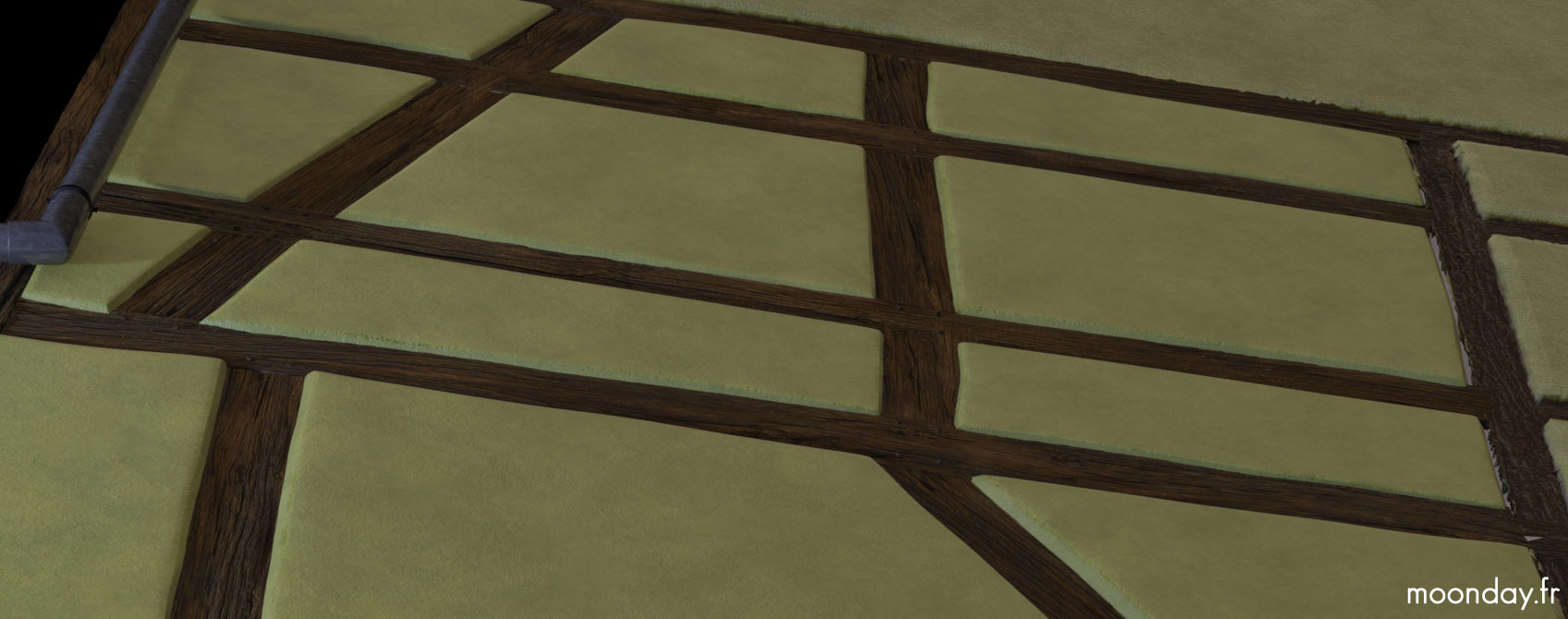
Cette fois j’ai pu tirer partie de l’une des forces du logiciel, pour exemple les tuiles de la scène qui utilisent toutes la même substance, seules changent les maps d’input (position, curvature, AO, etc.). Il ne restait qu’à cliquer sur le générateur aléatoire de valeurs et le tour été joué.
Comparé au temps passé à peindre les textures de mes chaussures l’année passée (un ancien modèle), je pense qu’il m’aurait seulement fallu une journée de travail pour créer toutes les textures avec SD.
Le fait de pouvoir passer, en live, d’une texture diffuse à une autre tout en gardant les informations de normal et roughness à l’écran, cela m’a aidé à rapidement tester différents look pour la peluche.
iRay permettait de voir à quoi pourrait ressembler le rendu final sans pour autant changer de logiciel.
Mélangé via plusieurs masques, le node “crsytal” fut d’une grande aide pour créer de petit plis dans des zones spécifiques
Rendu & Compositing
Étant donné que je ne possède pas encore d’une carte graphique taillée dans le titane, Mental Ray s’est collé à la phase de rendu. La scène a été découpée en plusieurs passes: IBL, Lune, fenêtre, ville, reflets environnement, Z depth + quelques autres lumières ponctuelles pour le personnage.
Avant que le rendu final ne soit lancé, j’ai pris un peu de temps pour tester différents looks colorés sur le personnage et aussi pour rendre quelques tests sur les accessoires.
Au départ j’étais parti sur un rendu plus clair, en journée, puis finalement j’ai commencé à ajouter du brouillard en compo.
Vidéos time lapse
Pour finir, voici quelques modèles tirés de l’illustration dont vous pourrez tourner autour dans votre navigateur web